先ほどですが、AddQuicktagに新たにタグを増やしてみたところ「403エラー」。ががーん。ちょっと驚きましたが、そういえばこの現象前にもありました…。すっかり忘れてしまっていたので、忘備録的に対処方法を紹介します。
Contents
原因はWAF設定
403エラーの原因は"WAF設定"によるものです。
WAFは"ウェブアプリケーションファイアウォール"の略です。ファイアウォールって聞いたことないでしょうか。パソコンを使っているとどこかで目にしたこともあるかと思います。
ファイアウォールとは、パソコンのセキュリティ対策機能のひとつで、パソコンと外部ネットワークの境界に設置され、外部からの不正な攻撃や侵入を防ぐ機能です。ファイアウォールがないとパソコンがウイルスに侵されまくってしまう可能性があるのです。

WAFはそれと同様に、サイト外部からの不正な攻撃を防ぐ機能ということになります。サイト管理者によるAddQuicktagの編集を外部からの攻撃だと判断してしまっているんですね。ちょっとやっかいですが、それだけ厳重に守ってくれているということです。
403エラーの対処方法
対処方法は簡単です。WAFの設定を"無効"にしてしまいましょう。
今回はロリポップのサーバーを使っているサイトだったので、ロリポップでの設定方法を説明します。
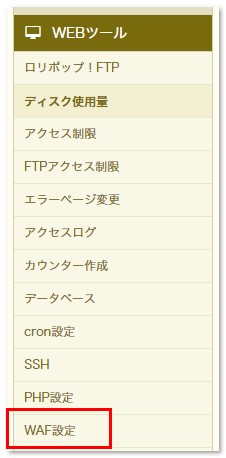
ロリポップユーザー専用ページ、左サイドメニューの「WEBツール」から「WAF設定」を選択します。

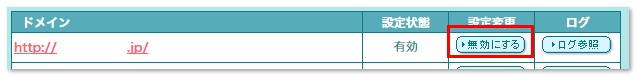
ロリポップに設定されているドメインの一覧が出てくるので、該当するドメイン名の設定状況を確認します。デフォルトは"有効"ですし、403エラーが出るということはやはり"有効"なはずです。「設定変更」欄の無効にする」をクリックします。


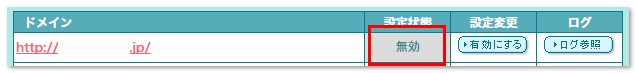
これでWAF設定が無効になるんですが、設定が反映されるまで5~10分程度かかるので、その後最後AddQuicktagを編集します。403エラーが出るようであればまだ設定が反映されていないと思われるので、しばらく経ってからまた更新してみてください。
無事更新ができましたでしょうか?ならOKです。
が、WAF設定を"無効"のままにしておくのは危険です。AddQuicktagを編集する間だけ無効になっていればいいだけの話なので、編集が終わった後はWAF設定を"有効"に戻しておきましょう。
まとめと別の対処方法も
以上です。簡単ですね。「403エラー」とか出ちゃうと一瞬焦りますよね…。Xサーバーも併用してますが、ロリポップって結構こういうとこあると思います(笑)Xサーバーの方が安定してるとも言えるかもしれませんが、ロリポップの方が料金的にお得ですからね。うまく使っていきましょう。
Xサーバーでは同じように編集してもエラーは出ないので、XサーバーにあるWordpressサイトでAddQuicktagの編集をして、設定をエクスポートしてロリポップのWordperssサイトにインポートするという方法もありかもしれません。
私の場合AddQuicktagは全サイト共通のものを使うので、そっちの方が早かったりします。インポート/エクスポートの作業ではロリポップで403エラーは起こりません。ご参考まで。
0から月収80万円を達成する情報発信中!